Handlungsanleitung
Bloggen für Einsteiger Teil 3 – Schreiben und Bildauswahl für Blogs

Bilder lockern Texte auf. (Bild: Keyboard/ Daniel Friesenecker/pixabay.com, Lizenz CC0)
Im ersten Teil dieser Artikelreihe wurde in 10 Schritten erklärt, wie ein Blog installiert und eingerichtet wird. Der zweite Teil hat sich mit der Installation von Plugins, Themes und Widgets beschäftigt. In diesem Artikel dreht sich nun alles ums Schreiben fürs Web und die Auswahl von Bildern. Beginnen wir mit dem Schreiben.
Beiträge einstellen und verfassen
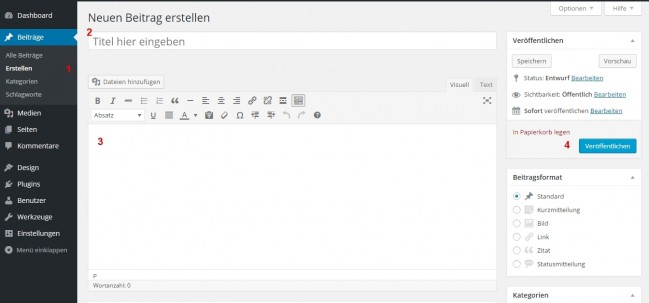
Einen Beitrag zu erstellen ist ganz einfach. Zunächst klickt man im Menü auf Beitrag und dann auf Erstellen. Nun öffnet sich ein Text-Editor, ähnlich wie bei einem Textverarbeitungsprogramm, in dem man den Beitrag schreiben kann. Solange man den Beitrag nicht veröffentlicht hat, bleibt er im Entwurfsstatus und ist noch nicht online im Blog zu sehen. Einen veröffentlichten Beitrag kann man jederzeit wieder depublizieren (offline nehmen) und auf den Entwurfsstatus zurückstellen. Beiträge können auch zu bestimmten Terminen veröffentlicht werden, hierzu klickt man auf den Bearbeiten-Link neben Sofort-Veröffentlichen und gibt die geplante Zeit ein. Anschließend klickt man auf OK. Der Beitrag wird dann an dem ausgewählten Termin veröffentlicht. Außerdem hat man die Möglichkeit, die Sichtbarkeit des Beitrags einzustellen. Hierbei kann man zwischen den Einstellungen öffentlich, privat, dann ist der Beitrag nur für registrierte und eingeloggte Benutzer sichtbar, und passwortgeschützt wählen.

Screenshot der Editors im Backend - 1=Beiträge erstellen, 2=Überschrift einfügen, 3=Text verfassen, 4=Veröffentlichen.
Nachdem man den Titel und den Text geschrieben hat, sollte man noch die passende Kategorie und Schlagworte zuweisen. Der Beitrag kann jederzeit, auch nachdem er veröffentlicht wurde, wieder geändert werden. Über den Knopf Vorschau kann man sich anschauen, wie der Beitrag aussehen wird. Zwischendurch sollte man nicht vergessen, den Beitrag zu speichern. (Er ist dann noch nicht veröffentlicht.)
Lange Texte können durch Bilder, Infokästen oder Aufzählungen aufgelockert werden. Die Vernetzung und Verlinkung ist ein wesentlicher Bestandteil bei Blogs. Durch das Setzen von Links kann man zusätzliche Erklärungen von anderen Quellen einbinden, oft reicht ein Link zu einem Wikipedia-Artikel als zusätzliches Informationsangebot.
Eine nützliche Funktion im Editor ist die more-Tag-Funktion. Das Einfügen eines more-Tags bewirkt, dass der Beitrag in der Darstellung in zwei Teile getrennt wird. Nur der obere Teil wird auf der Startseite des Blogs angezeigt. Durch Anklicken des Links Weiterlesen, sieht man die Einzelansicht des Beitrags und kann den gesamten Text lesen. Mit der more-Tag-Funktion können einem Beitrag also Teaser für die Startseite zugewiesen werden. Dies führt zu mehr Übersichtlichkeit auf der Startseite.
Schöner Textstil in zehn Schritten
Gute Texte zeichnen sich durch eine klare Struktur und verständliche Sätze aus. Dabei gilt es, einige Grundregeln zu beachten, die im Folgenden aufgeführt werden.
1. Das Wichtigste immer ganz an den Anfang!
2. Weiterer Aufbau des Artikels: 1. zentrale Botschaft, 2. nähere Umstände, 3. Details
3. Jeder Absatz behandelt nicht mehr als einen Aspekt. Dann kommt der nächste Absatz.
4. Punkt statt Komma!
5. Wenige statt viele Adjektive!
6. Verben statt Substantivierungen!
7. Aktiv statt Passiv!
8. Kürzen statt Ausbauen!
9. Keine Floskeln! Keine Füllwörter! Keine Phrasen! Keine Allgemeinplätze!
10. Keine Relativierungswörter wie „fast“, „auch“, „eher“, „ziemlich“
Bilder auswählen

Die Bildsuche kann sehr aufwendig sein. (Bild: Fotos/Michal Jarmolukvia/pixabay.com, Lizenz CC0)
Bilder beleben jeden Beitrag, sie erhöhen die Aufmerksamkeit der Leser, dienen der Visualisierung und lockern Textwüsten auf. Bevor man Bilder in Beiträge einbindet, sollten man sich sicher sein, dass man dies auch tun darf. Bilder, die unter einer CC-Lizenz stehen, eignen sich dafür besonders. Im Wissensbaustein “Open Educational Resources – Wie frei lizensierte Materialien der Weiterbildungspraxis helfen, finden sich weitere Informationen zum Thema, außerdem findet sich in der Linkliste "Wo finde ich kostenlose Bilder?" verschiedene Anlaufstellen, um freies oder freilizenziertes Bild- oder Abbildungsmaterial zu finden.
Fünf Tipps zur Bildauswahl
- Bilder erhöhen die Aufmerksamkeit des Lesers und verbessern jeden Artikel. Nutzen Sie Bilder mit Bezug zum Artikel, die den Text unterstützen.
- Es müssen nicht immer Fotos sein; zur visuellen Unterstützung können auch Diagramme, Infografiken oder Screenshots hilfreich sein.
- Bauen Sie widersprüchliche Bilder ein, auch dies erhöht die Aufmerksamkeit und kann zusätzliche Gesichtspunkte in einen Beitrag bringen.
- Werden Sie kreativ! Fotografieren Sie doch einfach selbst für Ihren Beitrag.
Bilder im Blog einbinden

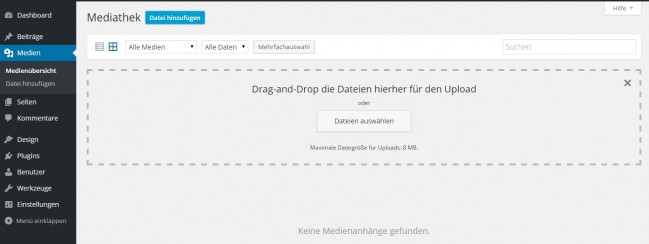
Screenshot: Mediathek
eines Blogs (Screenshot fällt nicht unter eine freie Lizenz)
Haben Sie die richtigen Bilder für Ihren Beitrag gefunden, dann können Sie diese direkt in den Beitrag einbauen. Hierfür klicken Sie auf Dateien hinzufügen und laden das Bild direkt hoch. Anschließend können Sie den Titel, die Bildunterschrift, den Alternativtext und die Beschreibung hinzufügen. Diese Elemente haben unterschiedliche Funktionen, weshalb es sinnvoll ist, sorgfältig mit den jeweiligen Angaben umzugehen. Der Titel des Bildes wird dann eingeblendet, wenn man mit dem Mauszeiger auf das Bildelement geht und sollte entsprechend kurz gehalten sein. Er ist eine zusätzliche Information. Die Bildunterschrift enthält typischerweise eine kurze Beschreibung dessen, was auf dem Bild zu sehen ist und/oder eine Erläuterung zum Entstehungskontext. Hier kann und sollte auch die Quellenangabe und ein Lizenzhinweis stehen. Ein Alternativtext wird anstelle des Bildes gezeigt, wenn das Bild selbst aus irgendeinem Grund nicht dargestellt wird und wird u.a. von Sprachausgabeprogrammen ausgelesen, die z.B. sehbehinderten Menschen helfen. Die Beschreibung ist ebenfalls ein Element der Barrierefreiheit und soll der detaillierten, längeren Beschreibung des Bildinhalts dienen. Die Beschreibung wird nicht in der normalen Webseitenansicht dargestellt.
Unter Dateianhang Anzeigeneinstellung können Sie die Größe und Position festlegen. Die Bilder sind dann in der Mediathek des Blogs abgelegt.
Im Menü unter Medien kann man sämtliche Bilder aufgelistet finden und bearbeiten.
Dort kann man auch weitere Bilder für den späteren Gebrauch hochladen.
CC BY-SA 3.0 DE by Blanche Fabri für wb-web (25.02.2016), letztmalig geprüft am 24.07.2024